WebServer/Spring Boot
[스프링부트] JSP 사용하는 SpringBoot MVC
gangintheremark
2023. 9. 22. 14:47
728x90
프로젝트 생성
① 의존성 등록
- 스프링부트 MVC에서 필요한 web starter 패키지 등록
- 내장 tomcat이 설치됨 (기본 port는 8080)
- 스프링부트 mvc에서 기본 화면처리는 JSP가 아니다. ➜ JSP 사용 위해서 의존성 추가 필요
💡 포트번호 변경은 application.propeties에서 server.port=8090 을 통해 변경
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
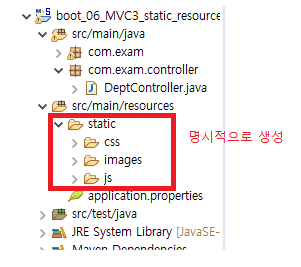
</dependency>② 웹 구조 생성
JSP 사용 시, 명시적으로 폴더 생성해야함

③ InternalResourceViewResolver 등록
스프링부트에서는 application.properties에 등록한다.
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp④ Controller 생성
문법은 스프링 프레임워크와 동일하다.
컨텍스트명
컨텍스트명은 기본은 / 로 http://localhost:8090/요청매핑값 이다.
컨텍스트명 변경은 application.properties에서 한다.
server.servlet.context-path=/app
정적 자원 (static resources)

스프링부트는 static 디렉토리를 자동으로 인식한다. 따라서 경로를 지정할 때 static 이후 경로로 지정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="css/test.css">
<script type="text/javascript" src="js/test.js"></script>
</head>
<body>
<h1>hello.jsp</h1>
<img src="images/daum.png" width="100" height="100" />
<br>
</body>
</html>👇 스프링과 비교해보기 👇
[Spring] Spring MVC 구조와 컴포넌트
Spring MVC 구조 스프링 프레임워크는 MVC2 패턴을 준수한다. MVC2 패턴은 쉽게 말해 로직과 화면을 분리하는 스타일의 개발방식이다. UI코드와 비즈니스 코드를 분리함으로써 종속성을 줄이고 재사
gangintheremark.tistory.com
728x90