WebServer/JSP&Servlet
[JSP&Servlet] EL (Expression Language)
gangintheremark
2023. 8. 24. 09:38
728x90
데이터를 웹 브라우저에 출력하기 위한 문법으로서 다른 출력방법과 비교하여 훨씬 사용하기 쉽게 구성되어 있다. 서블릿에서 setAttribute(key, value) 메서드를 통해 scope에 저장된 데이터 값을 JSP에서 브라우저에 매우 편리하게 출력하는 용도로 사용한다.
${key}- null 값을 비어있는 값으로 처리 ➡️ NullPointerException 발생 X
- null 여부 확인 방법:
${empty xxx} - DTO에 저장한 경우
${key.변수명}형식으로 사용한다. - 단, 조건 및 반복 처리를 못한다. ➡️ JSTL를 이용
🧩 테스트
서블릿에서 scope에 데이터를 저장한다.
package com.controller;
@WebServlet("/ELServlet")
public class ELServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// scope 저장
request.setAttribute("userid", "제니");
HttpSession session = request.getSession();
session.setAttribute("userid", "빵빵아");
ServletContext ctx = getServletContext();
ctx.setAttribute("userid", "옥지얌");
// DTO 생성 후 scope에 저장
LoginDTO dto = new LoginDTO("gang", "1234");
request.setAttribute("login", dto);
// list 생성 후 scope에 저장
List<LoginDTO> list = Arrays.asList(new LoginDTO("gang", "1234"), new LoginDTO("bang", "5678"));
request.setAttribute("list", list);
// 요청위임
request.getRequestDispatcher("el.jsp").forward(request, response);
}
}JSP에서 scope에 저장된 데이터를 EL를 이용하여 웹 브라우저 화면에 출력
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
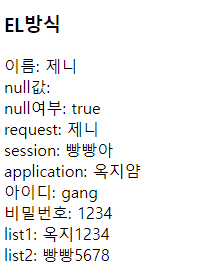
<h3>EL방식</h3>
이름: ${userid}
<br> null값: ${xxx}
<br> null여부: ${empty xxx}
<br> request: ${userid}
<br> session: ${sessionScope.userid}
<br> application: ${applicationScope.userid}
<br> 아이디: ${login.userid}
<br> 비밀번호: ${login.passwd}
<br> list1: ${list[0].userid}${list[0].passwd}
<br> list2: ${list[1].userid}${list[1].passwd}
</body>
</html>
728x90